融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論
- Amazon.co.jp: 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本
読書メモ
- nilog: 体験の3レイヤ。社会レイヤ、文化レイヤ、現象レイヤ。 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本 (2015-11-07)
- nilog: iPhone は非常に滑らかにサクサク動く。指とグラフィックとの高い動きの連動性が道具的存在となり、自己帰属感をもたらす。 「融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論」渡邊恵太 (2015-11-07)
- nilog: iPhone の何を模倣すべきか。 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本 (2015-11-07)
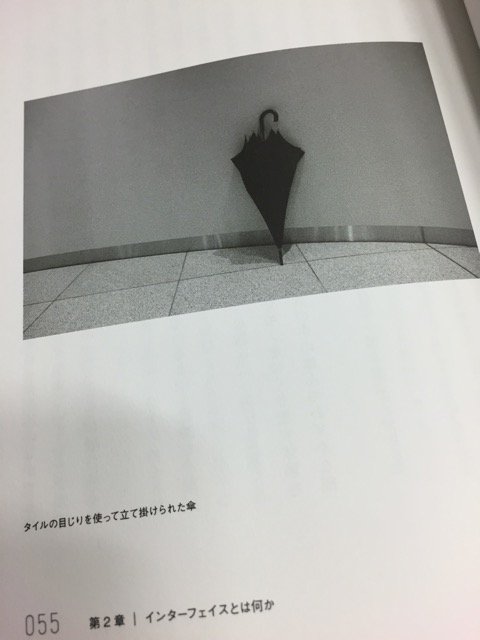
- nilog: 深澤直人氏の傘立てのデザイン。タイルの目じりを使って立て掛けられた傘。無意識に接している行為から、デザインのヒントを発想する。 「融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論」渡邊恵太 (2015-11-07)
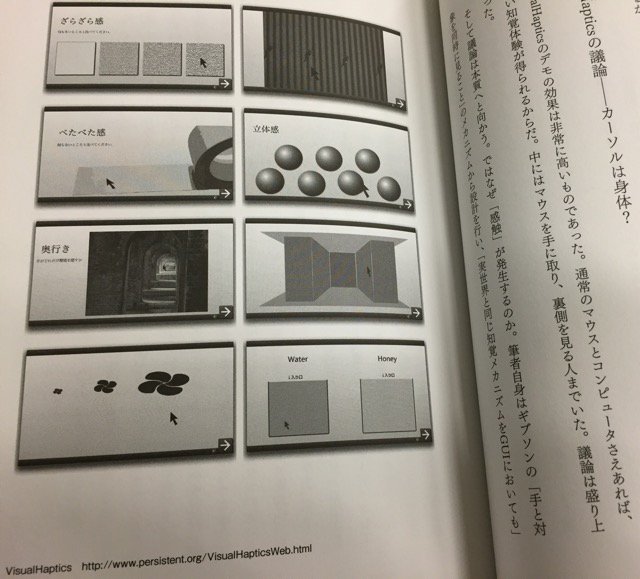
- nilog: VisualHaptics?: カーソルによる手触り感提示システム。カーソルを遅れさせて引っかかる感触を生み出す。 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論 (2015-11-07)
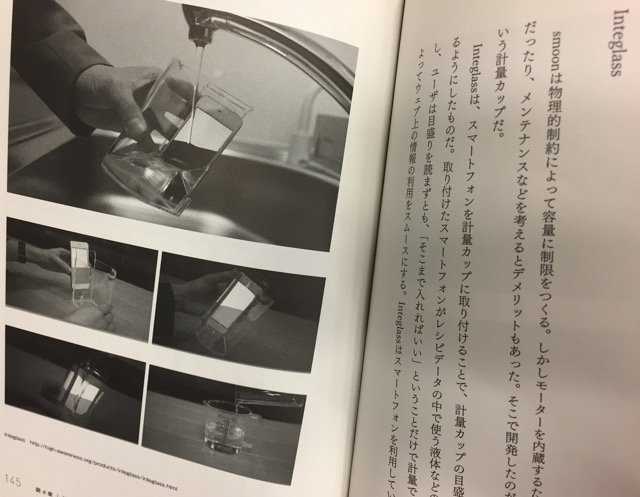
- nilog: Integlass で傾けたグラスでも計量できる。スマートフォンが目盛になる。 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本 (2015-11-07)
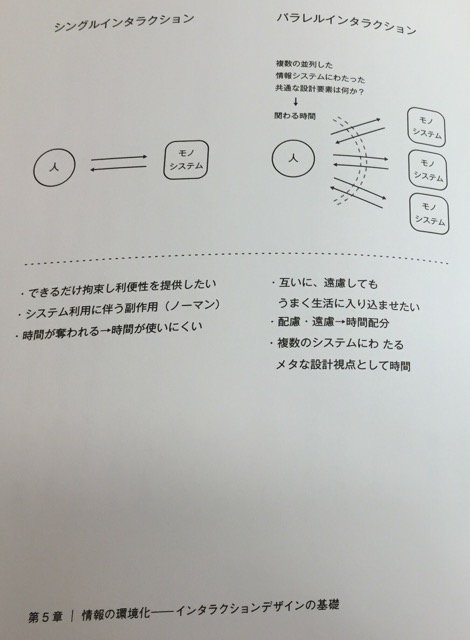
- nilog: 拘束するシングルインタラクションと、生活の一部に溶け込むパラレルインタラクション。 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本 (2015-11-07)
- Apple が生み出すイノベーションは理系的なエンジニアリングとリベラルアーツ(自然科学、人文科学、社会科学の統合的な知)を織り交ぜた発想によって誕生
- コンピューターの進化の本質は知的増幅装置としての進化
- 人間の知覚や行為といった身体能力へまで拡がろうとしている
- コンピュータは物理的には存在しないメディアですらダイナミックにシミュレートできるメタメディア
- 何にでも見立てられる自由度を持ったコンピュータの本質はメタメディア
- 人間の認知的側面を理解する心理学的知見が必要
- コンピューターの本質は万能的なメタメディア
- フラットデザイン
- 現実世界で見立てられるものがなくメタファを利用すると誤解を招きかねない。そこで何かに見立てたような表現を極力しないフラットデザインが考えだされた
- メタファを超えて、人間が価値を感じる体験からメタメディアを定義し、設計していく
- 体験を軸にした設計。人がどのような体験をするか
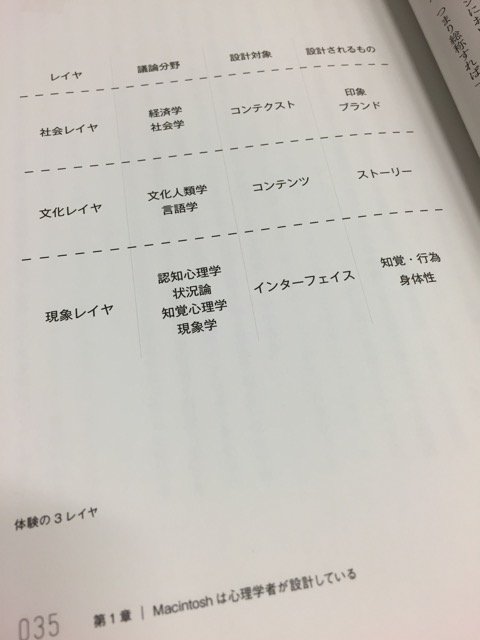
- 体験の3レイヤ
- 社会レイヤ: 社会システム、社会的な意味、流行、経済的な合理性
- 文化レイヤ: 民族性、集団、行動様式、ライフスタイル
- 現象レイヤ: 人の振る舞い、認知、心理
- 現象レイヤの設計がうまくできていない (UIのモッサリ感など) と、ユーザーが離れていく
- うまくできていると「ただ触っているだけでも気持ち良い」というような感覚を提供できる
- 文化レイヤーでの満足感を満たす
- ユーザーにとって意味のあるコンテンツをしっかりと提供することで、継続的な利用が期待できる
- 言語化
- 意味、価値、意義を言語化
- 設計を言語化
- 透明性
- 道具を意識しないで利用できる
- 環境の透明性
- 情報を環境側に実装していくと、何も身につけなくても恩恵を得られる
- ギブスンの生体心理学
- アフォーダンス
- 人々の暗黙的な行動から価値を探る
- 観察によって、普段何気なくやっている行為の中からその人の「価値」を抽出
- エスノグラフィ
- コマンドジェスチャ
- 動きのパターンと機能が結びついたもの
- Kinect でバイバイと手を振るとアプリケーションが終了する
- オペレーションジェスチャ
- 画面の動きと手指の動きが連動するもの
- スワイプで画面が指と連動して動く
- データセンシング
- 価値の高いサービスを提供しないと、人々の行動データを取得することが個人情報の抜き取りに思われるだけ
- 人に「わざわざ感(あえて何かをさせるような感覚)」を与えずに、「もともと感(もともとそうする中で)」で利用される設計が重要
- 暗黙的な行為を形式知に変える
- 自動車のワイパーの強さと位置情報から、雨の降っている地域をみつける
- Apple の iPod や iPod touch などにより、映像を何本も持ち歩くことが可能に
- 乗車時間が19分の電車で、2時間の映画を観はじめようとは思わない
- 乗車時間が19分の電車で、ちょうど19分のコンテンツが提案されたら観ようと思える
- 時間の使いにくさ
- クリアするのに時間のかかるゲームは、おもしろいゲームだとしても躊躇する
- シングルインタラクション
- 「開発者をはじめ研究者たちのシステム設計の考え方には、「私のシステムを使っている限り、私のシステムは使いやすい」という暗黙の了解がある」
- ユーザーの拘束は、コンテンツを扱えるデバイスが少ない状態では成立した(かつてのテレビのように)
- 個別に適した人を魅了する設計で良かった
- 映画は2時間、というのは当たり前かもしれないが、それは映画館で上映するというビジネスの上で成り立つもの
- 人はコンテンツやメディアの持つ特性に物理的(場所)にも時間的にも合わせてきた
- パラレルインタラクション
- コンテンツはネット上で共有され、どんなデバイスからでもコンテンツにアクセス可能になった
- 拘束しない設計
- スマホ上のゲームやNintendo DSなどモバイル環境のゲーム機は、いつでもやめられる中断の仕組みが取り入れられている
- 生活中心の文脈
- 「あなたのサービスはユーザーの生活のごく一部でしかない」ことを肝に銘じながら設計することが重要
- 人々の朝食時間、入浴時間、睡眠時間ですらライバルであり、うまく共生していかなければならない巨大なプラットフォーム
- 自己帰属感
- モノへ人の行為が動きとして連動的に関わることで、自己感や「私が感」が生まれて、「自分の体験」が立ち上がってくる
- 生きている実感
- アナログ感覚の良さは自己帰属感にあるとも言える
- 3Dテレビや3D映画には自己の参与がなく、主観的なリアリティがない
- ヘッドマウントディスプレイ
- 自身の頭の動きに連動するため、自己帰属感が高い
- シャープ液晶テレビCMのキャッチコピー「良いデザインはかたちでしょうか。いい時間だと思いませんか?」
- デザインの物質性より体験性を物語る表現
- iPod は「音楽を聴く最高の方法」であって、「最高のモバイル音楽プレイヤー」ではない。接し方と体験で表現
書籍情報
- Amazon.co.jp: 融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論: 渡邊恵太: 本
- http://www.amazon.co.jp/o/ASIN/4861009383/nilabwiki-22
- >情報技術の発展にともない、ハードウェア、ソフトウェア、そしてインターネットはますます融け合い、それによって新しい世界の姿が現れつつあります。
- >こうした世界においては、これまでのものづくりとは違う、新しい設計のための発想とロジックが必要です。
- >本書は、インターフェイス/インタラクションデザイン研究における気鋭の若手研究者、渡邊恵太氏の初の著書です。
- >これからのものづくりのための最重要キーワード「自己帰属感」を軸に、情報を中心とした設計の発想手法を解き明かします。
- >デザイナーやエンジニア、そしてUXやIoTの本質を掴みたい人に、是非読んでいただきたい一冊です。